家計簿をつけたい
はてなブログを開設してみた。
「ブログ」は一番gooが好きなんだけど、gooは慣れ親しみ過ぎていて、パブリックに公開されていることすら忘れて色々書いてしまうので(←)、はてなブログにしてみました。
というのは、せめて気が向いたときには書くことができる場所を作りたかったので・・。なかなか定期的には出来ていないけれど、たまにはね。
はてなダイアリーがあるのだけど、あっちはなるべく技術の「おぼえがき」にしたいので、日常的な「おぼえがき」をする場所という意味で。もし2つも必要なかったら、またそのとき考えます。。
で、いったい今日自分が何を書きたくなったかというと、
家計簿をつけたい。
ということです。
いや、付けてるんだけど。正確には「付けてた」んだけど。ちょっと自分が混んでくると続かなくって、でも付けたいっていう気持ちはあって、膨大なレシートの山が家の机にたまって来る。そして時間が出て来たときに、まとめてやろうとするから、家計簿に疲れて、またちょっと混んでくると続かない。
家計簿を付けたいのは、クレジットカードを使うことが超多いので、自分への戒めのため、、というのと、将来家庭を持ったときに、管理できるようにしておきたいため。。
現在の状況としてはまた再開したところです・・。しかしまだ膨大に付けなきゃ行けないのでどうしたらいいものやら・・と思って、せめてブログに書いてみようと思った。。w とりあえず一日10レシート+本日使用分を書いて行くことにした。よ。
使っているのはiComptaというMac用の家計簿アプリ。これになってからまだマシになっているはずなんだけどなぁ。。家に帰って、わざわざiComptaを開くということをしなくなってしまうのがよくない。習慣にすればいいのかな?ちなみに、iPhoneにもiComptaのiPhone版が入っている。
ちょっと前にZaimという家計簿アプリの宣伝を何かで見て(たぶんTwitter)iPhoneには入っている。レシートを写真撮ると、画像解析&テキスト解析してくれて、いくら使ったーとかを自動的に入力してくれるやつ。いいんだけど、iComptaにまとめたいので、数回使ったきり使ってない。
とりあえずまたiComptaでがんばる。クレジットカード会社や銀行口座がつながって、勝手に家計簿つけてくれたらだいぶいいのになー(`ω´)(個人情報云々は置いといて、便利だよなーという話で、、)
「リーダブルコード」と「インターネットのカタチ」
元から技術書は全然読めないタイプなんだけど、最近ますます読んでない。中学生くらいまでは本大好きだったのに。。やっぱり読めるのはラノベだけなのかも知れない。(昔のラノベだけど。。)
でもそんな中、読みやすい技術書(?)があるなーと最近思った。
最近こういう本が増えてきたのかな?それとも前からあるのかな?あんまりよくわからないけど、電車の中とかで夢中になったり、寝る前ゴロゴロしながら読めるから気楽。技術書というより「読み物」かな。
冬頃読んだのが「リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)」という本で、読みやすい、保守性の固いコードとはこれいかに!?といいう本だった。会社のコードはこれに照らし合わせると悪くないなぁと思った。(コメントとやってることがたまに全く違うのは置いておいて。。)
読書メーターに当時書いたことを引用すると以下。
とても読みやすかった。普段のコードに対して、わかってはいても実践できてないことや、これはどっちがいいの?って思うこと、そして時間ないしいいやって思ってしまうことが指摘されていた。あと、人のコードを読むときにこの視点があるとアドバイスできるなぁ、とも思った。
http://book.akahoshitakuya.com/b/4873115655
あとは少し前に読んだのが「インターネットのカタチ―もろさが織り成す粘り強い世界―」という本。ネットワークの色々な『障害』から、インターネットがどう構築されているかを語っていく本。技術書というか読み物というか・・でも私みたいな素人には知らないことも多かったし、とても面白かった!し、何より完読できたのがよかったw
読書メーターの感想は以下。
読み物だった。「インターネットが壊れる=ネットにつながらない!」という現象において、その原因に沿ってインターネット全体の像をとらえていくというテーマで全体がまとめられていて面白い。DDos等でつながらない話や、物理的にケーブルが切れる話、そしてその復旧をどのようにどれぐらいのスピードで行っていったか?を公開されている資料等からまとめている。すべてのレイヤーでうまく言ってない限り「インターネット」は見れないわけで、ネットワークに関しては幅広い分野の知識がいるんだ・・というのを再認識させられた。
http://book.akahoshitakuya.com/b/4274068242
読みやすい、技術系の本のニーズが上がっているのかな。そうだよね・・「エンジニア」は増え続けているわけだし。最近は「エンジニアのための時間管理術」という本を読んでる。原本の題名を見るとTime Management for System Administrators.。「エンジニア=プログラマじゃなくて、エンジニア=システム管理者らしい。システム管理者って言葉だけ聞くと「ん?」って思うのだけど、SEと呼ばれている職にも結構当てはまると思う。まだ2章だけど面白い。読みやすいし!
やっぱり口語調のが読みやすいよね。別に内容さえしっかりしていれば、堅苦しい言葉じゃなくてもいい気がする。内容はしっかりしていると思うけど、すごい人たちから見ても入門書としてOKだと思えるのかな??
話は変わるけど、IPAのDBスペシャリストを春に受けたのだけど、ぎりっぎり受かってた。。落ちたと思ってなんの復習もしてなかった(よくない!)ので、ブログ更新頻度UPを当面の目標としている今、今週〜来週で復習でもしていこうかな。。。。。。さて言っただけになりませんように。
結局Windowsを購入しました
PlayStation Mobileが結局Parallelsでは起動できなかったので、Windows機購入で結局解決しました。噂によると、VMwareでは動くらしい。ちょうどWindowsを購入するタイミングでもあったので、結局試さなかった。。
時間が経過してる間に、SDKのバージョンが1.11.01に!サイトも見やすく、綺麗になってた。がんばれSCE。
そしてようやくサンプルが動いた!
サンプル動かしつつチュートリアル読んでるけど、丁寧だな〜。
以下余談。
Visual Studioっぽいもので開発をしたことってないんだけど、Eclipseみたいに、Emacsキーバインドにできないのかな・・と思って調べてみると、「ツール->オプション」からできるようだったのでとりあえずしておいた。
AutoHotkeyを落としたけれど、アプリケーション内で設定できるのであればそうしておきたいところ。(でもたぶんAutoHotkeyは動かすと思うけれど。。)
CapsLockとCtrlを入れ替えるのを毎回やっていたけれど、今回は同居人の要望でCapsLockをCtrlに上書きした。(つまり、CapsLockが存在しない)しかし当面困りそうもない。CapsLockってどういう用途に使うんだろう?
しかしWindowsへの苦手意識はだいぶ減ってきたなぁ。そりゃまだまだだしMacだってちゃんと生かしきれてないと思うけど、それにしても大学時代はWindowsが怖くて仕方なかったのでw
さてがんばろーっと。
ParallelsでPlayStationMobile(PSM)のSampleの実行が出来ない
同居人のWindowsが壊れてしまったので、
持っていたParallelsに対して、
Windowsをインストールして、
PSMを導入してみた。
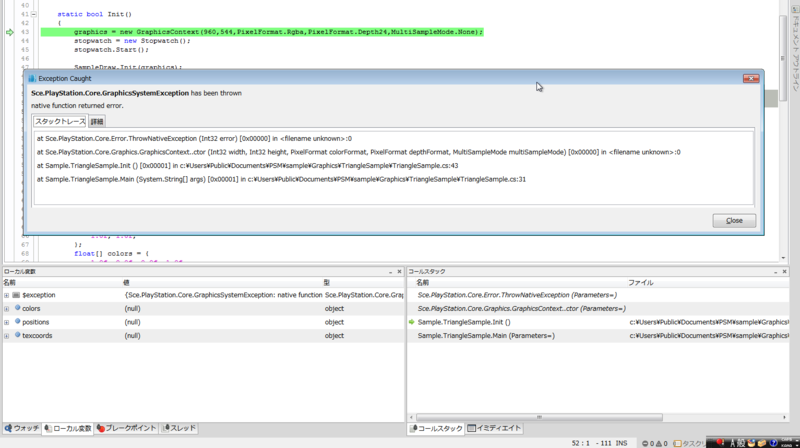
Sapmleプログラムの実行が全部できないんだけど。。
↑こんなエラーが出ます。
環境は、
Mac OS X 10.7.4
Parallels 6.0
Windows 7 SP1 (メモリ8GB割当)
PlayStation Mobile SDK 0.99
(0.98でもこけた)
今のところ原因不明(´・ω・`)、
-------------------追記。
PSMが出た頃は、実行ができたと後輩が言ってた。
つまり最新バージョンがアレ?
何が原因なんだろう。。
MacにC#環境
PlayStation Suiteあらため、PlayStation Mobileで遊んでみるために、C#勉強したいなと思って。。
PSM自体はWindowsじゃなきゃだめなんだけど、基本的な活動は全部Macなので。。
クロスブラウザ的なあれ
最近とあるWebページを作るお手伝いをさせていただいているのだけれど、楽しくChrome for Mac OSで開発していたら、案の定「他のブラウザで崩れてるよ」と言われてしまった。
4月から就職して、そのお仕事でWebページを触ることがあるかどうかはわからないけど、自分でこういうことは趣味で続けて行きたいなーと思うのでおぼえがき。